| Author |
|
nadler
Super User

Joined: February 25 2006
Location: United States
Online Status: Offline
Posts: 354
|
| Posted: December 22 2008 at 12:18 | IP Logged
|

|
|
I wanted to share my enthusiasm for how well the iTouch and PH2 work together. I've been looking for a portable touchscreen that I could use around the house and take with me to access PH. Well, I think I found the near perfect portable interface for PH (at least for me). It connects to Wifi in my house effortlessly and to any wifi that will let me in on the road.
Prior to the iTouch I've used my Treo but it's browser and screen size made home control possible but not enjoyable. I also thought the Chumby might be a viable alternative. But it's flash base with limited memory and not really appropriate for home automation.
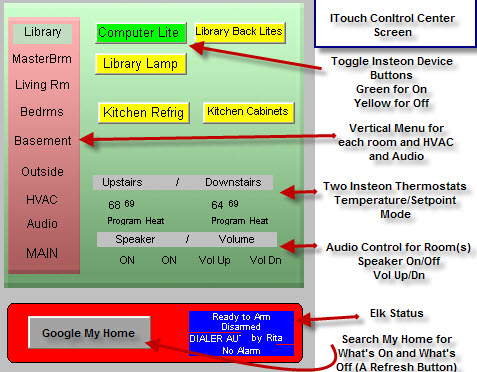
At first I thought there would have to be a separate Apple Application for PH. Then I thought I would have to write special PSP pages for the browser. But neither of those are necessary. The apple browser (Safari) is all that is necessary. I created iTouch specific screens in the control center and they worked perfectly. Here is one of my screens:

The screen refreshes after each press and since I built each button as a toggle with a color change the button color changes to let you know that the device is on or off in real time. The only thing that can't be shown in real time is if someone at home turns a light on or off manually. There is no way to push this information through the browser to the Control Center screen. So I added a "Google My Home" button. This is really a refresh button that checks the status of all the devices and then properly reflects their status on the itouch. This only takes a couple of seconds and works well.
Here's a screen for my HVAC.

Since the iTouch/iPhone have multitouch screens you can quickly and easily zoom in or out to make the buttons larger or smaller on the fly (if you are having trouble pressing a small button for any reason). Also for each of the screens you see I have a second hidden screen to the right. With a flick of your finger you can see the hidden screen which has scenes and other info. Another flick and your back on the main screen for that room. Very easy and intuitive.
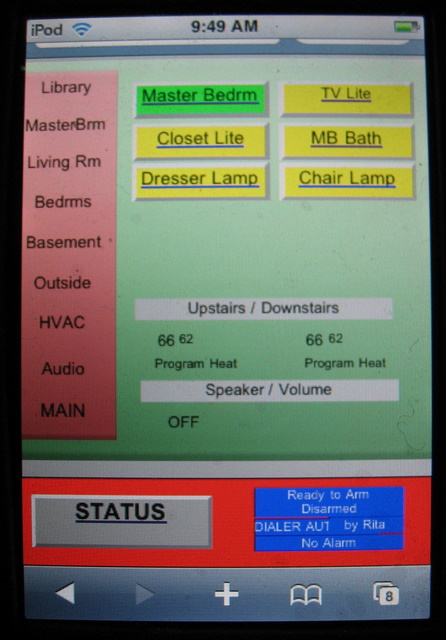
Here's a lousy photo of another screen on the actual iTouch.

I'm now working on a separate screen to arm and disarm the Elk from the iTouch. When I have it running, I will post that as well.
If anyone would like additional information, please let me know.
Noel
|
| Back to Top |


|
| |
frodier
Newbie

Joined: December 20 2007
Location: Canada
Online Status: Offline
Posts: 16
|
| Posted: January 16 2009 at 20:47 | IP Logged
|

|
|
Your screens look really good! This is exactly what I am trying to set up but using my pocket PC instead of an i-phone. I have all my lighting and 2 Venstar T1900 thermostats running on powerhome and next I will integrate ELK.
First hurdle I had was that pocket explorer by Microsoft doesn't support CSS and active buttons. So I switched to OPERA which is a much better browser and all my CC buttons work now!
I am now blocked on what I am sure is a very simple thing to do, but I just can't seem to find a way to do it. I see by your screens that you have done it--> how do you prevent the CC tabs from showing up? I want to be able to suppress them and then navigate to the other CC screens using buttons. This looks nicer and saves on screen real estate.This is straightforward in the Remote CC application, but I just can't find how to do it via the web interface. Any help would be appreciated.
Frank
|
| Back to Top |


|
| |
TonyNo
Moderator Group


Joined: December 05 2001
Location: United States
Online Status: Offline
Posts: 2889
|
| Posted: January 16 2009 at 22:50 | IP Logged
|

|
|
From an old post...
http://XX.XX.XX.XX/ph-cgi/controlcenter?id=INSTEON&flags=val ue
id is the tab you want
These are all the valid values for the FLAGS parameter. Just add them all together for the desired set of features:
Value
1 = Reload
2 = Don't include a link back to PH Main
4 = Don't show CC tabs
8 = Use phcc.css for style sheet
16 = Use href vs JS onclick
32 = ???
64 = No scrollbars
128 = Dont include X and Y parameters
There is also an additional parameter named TYPE. Just append &type=X to your URL to make use of this. The TYPE parameter can have a value from 0 to 3 (they don't get added together).
type=0 - Default. Opens the main 2 Frame CC window. The main frame displays the CC page (type=1) and the 2nd frame (hidden) is where the CC button output goes.
type=1 - Display the main CC page in the 2 frame CC page (type=0).
type=2 - Instead of using frames, create a pop-under window to direct CC button output to.
type=3 - Don't create frames or pop-unders. Use just a standard single page. This means that all button presses will also cause a refresh of the CC page.
|
| Back to Top |



|
| |
frodier
Newbie

Joined: December 20 2007
Location: Canada
Online Status: Offline
Posts: 16
|
| Posted: January 17 2009 at 13:58 | IP Logged
|

|
|
Thanks for the tip...tried it and it works !!..this is exactly what I was looking for...
|
| Back to Top |


|
| |
judetf
Senior Member

Joined: January 23 2008
Online Status: Offline
Posts: 234
|
| Posted: April 29 2009 at 08:31 | IP Logged
|

|
|
Noel,
Can you describe what you mean by "a second hidden screen to the right" and how you coded that? I know you can point a url to a new target window which, on the iPhone, will pull up a second window and you can then switch back and forth between them by first clicking the 'windows' button in the lower-right corner of Safari, then swiping back and forth. Is that what you are doing, or do you have something else that allows you to move side-to-side without actually opening a second Safari window?
Thanks!
jtf
|
| Back to Top |


|
| |
nadler
Super User

Joined: February 25 2006
Location: United States
Online Status: Offline
Posts: 354
|
| Posted: April 29 2009 at 09:55 | IP Logged
|

|
|
I think I was less descriptive than I should have been.
I made the Control Center screen in PH2 double the width
of the iphone screen. So, just by flicking to the right
I have the 'second' screen. It's really the same screen
just double wide.
Noel
|
| Back to Top |


|
| |
judetf
Senior Member

Joined: January 23 2008
Online Status: Offline
Posts: 234
|
| Posted: April 29 2009 at 11:26 | IP Logged
|

|
|
Thanks for the clarification.
I actually wound up looking at the code at the iUI code described here and now have some iPhone-enabled webpages that are interfacing with PowerHome. It's pretty cool too have the slide effect in and out, to display different PH psp pages.
jtf
|
| Back to Top |


|
| |
onhiatus
Senior Member


Joined: May 12 2004
Location: United States
Online Status: Offline
Posts: 279
|
| Posted: July 07 2009 at 14:00 | IP Logged
|

|
|
I recently got hold of a iPod Touch and decided I wanted to write some code for it. Turns out that developing for the iPhone / Touch is very difficult without a Mac - and I'm not quite ready to buy another system...
So I started playing with Web apps and discovered a few things that might interest you Noel.
Tip #1: Full Screen: You can wrote a full screen web app (or straight html). Just include:
Code:
| <meta name="apple-mobile-web-app-capable" content="yes" /> |
|
|
in the header. If you want to prevent horizontal scrolling or zooming you can use the following meta tag:
Code:
| <meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" /> |
|
|
But it sounds like that might not be interesting to you. Once you've added the "apple-mobile-web-app-capable" tag load it in iPhone Safari, and click the '+' button (middle bottom) and select "Save to Home Screen". This will create an icon on your home panel that will launch your page full screen - this saves you a lot of screen real estate!
Tip #2: Saving the page locally to the iPhone / Touch: Normally a web app is just a URL that is loaded from the network. But the iPhone / Touch supports HTML 5 - which supports "Data" URLs. A Data URL encodes the entire resource (page / image / etc) into the URL. This means the web app can be run without loading off the network. This is not quite as fast as a natively compiled app, but it's not that far off!
If you use both of the above tips you can end up with an application that is very difficult to recognize as a web app (it looks pretty much like a native app)
For an example look at my Media Center Remote for the VMC TCP/IP Controller. It's located here. Load this page in your iphone, click on the gear icon, click the "create" button, and then click on the data URL link. Then save this generated page to your home screen (tip #2).
My remote app is probably not very usefull to you (unless you use Vista Media Center), but it illustrates both of the above tips, and would be pretty easy to modify for power home... I'll be porting my pages over as soon as I decide what they should look like on the Touch.
Edit: Here's a screen shot (Taken from a simulator):

Also of interest might be the style demo: http://webapp-net.com/Demo/Index.html
Edited by onhiatus - July 07 2009 at 14:04
|
| Back to Top |



|
| |
nadler
Super User

Joined: February 25 2006
Location: United States
Online Status: Offline
Posts: 354
|
| Posted: July 07 2009 at 14:31 | IP Logged
|

|
|
Thanks, Tony. Interesting stuff. I'll check it out.
I just got a Palm Pre so I'm trying to see if I can
develop a PH2 application for that. It's a little
challenging, but I'll get there.
Noel
|
| Back to Top |


|
| |

 Active Topics
Active Topics  Memberlist
Memberlist  Search
Search 
 Topic: iTouch/iPhone and PH2 Works Great
Topic: iTouch/iPhone and PH2 Works Great



